This post shows how you can create Scrollable Tabs like Play Store in Android. The are a bunch of properties that you can apply to the tabs in tablayout.
Here is the most common example of Scrollable Tabs, the play store itself.
The tabLayout from Android Design Support Library provide properties using which you can create scrollable tabs. We will learn how to do so using XML and Programmatically too.
To create scrollable tabs in Android you simply need to set the tabMode property to scrollable.
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="scrollable"/>
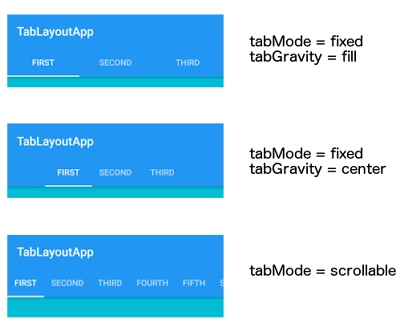
These properties with their result can be summed up from the image below.
tabLayout.setTabMode(TabLayout.MODE_FIXED);
//Setting Gravity to Center
tabLayout.setTabGravity(TabLayout.GRAVITY_CENTER);
//Setting Gravity to Fill
tabLayout.setTabGravity(TabLayout.GRAVITY_FILL);
Pretty easy, isn’t it? Now Learn how to create nested tabs or Make your tabs scrollable like the play store or even better than that! If you have any questions, feel free to drop them below.