- Using a library like this one: Rounded ImageView Library
- Create a CardView with required corner radius and put ImageView inside it.
- Add rounding to the image itself.
In this post we will do everything our-self because, a: It’s ease and b: We can. 😉
So let get started:
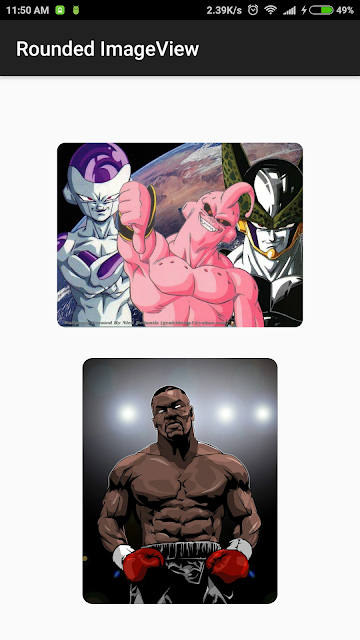
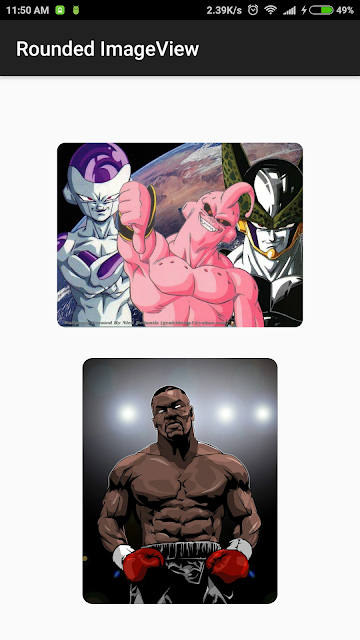
Here’s the screenshot of rounded corner effect we will create as a result of this example:
  |
| Round Corner in ImageView |
How to Round the corners of an Image
Let’s first understand how we will be rounding the corners the Image. It just requires two steps
- First we will draw a rectangle on a canvas with the required roundness of corners.
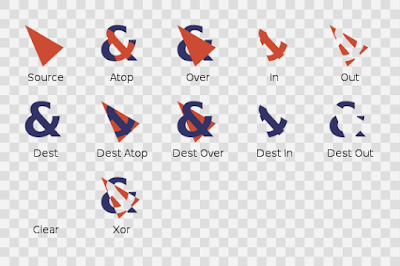
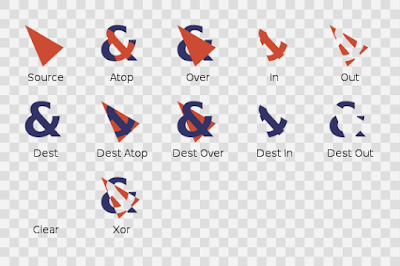
- Then we will draw the required Bitmap on the canvas with the PorterDuff.Mode.SRC_IN mode set in the paint. You are probably confused about PorterDuff, I was too. It’s basically a way to merge different images with each other where different images are on different layers similar to Photoshop. Below is the image of different PorterDuff modes. You can read more about it here: PorterDuff Modes:
- You are done! Just return the new Bitmap created by step 1 and 2 and display it in ImageView.
  |
| Porter Duff Modes |
The Code for Rounding the corners of Image.
1. activity_main.xml
This is simple we just two ImageViews where we will add images after the corner of the image has been rounded.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
android:padding="@dimen/activity_horizontal_margin"
tools:context=".MainActivity">
<ImageView
android:id="@+id/imageView1"
android:layout_width="246dp"
android:layout_height="246dp" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="246dp"
android:layout_height="246dp" />
</LinearLayout>
2. ImageConverter.java
This is the meat of the code. The getRoundedCornerBitmap method takes the Bitmap and the required rounded of corners as parameter and returns new Bitmap with round corners. I’ve comment all the main parts of the code should be self explanatory.
package com.vysh.corneredimage;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.graphics.RectF;
public class ImageConverter {
public static Bitmap getRoundedCornerBitmap(Bitmap bitmap, int pixels) {
//Setting the width and height of the Bitmap that will be returned //equal to the original Bitmap that needs round corners.
Bitmap output = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), Bitmap.Config.ARGB_8888);
//Creating canvas with output Bitmap for drawing
Canvas canvas = new Canvas(output);
//Setting paint and rectangles.
final int color = Color.BLACK;
final Paint paint = new Paint();
final Rect rect = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
final RectF rectF = new RectF(rect);
final float roundPx = pixels;
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
canvas.drawRoundRect(rectF, roundPx, roundPx, paint);
//SetXfermode applies PorterDuffXfermode to paint.
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(bitmap, rect, rect, paint);
return output;
}
}
3. MainActivity.java
We have everything ready, now we just need the use our ImageConverter class’s getRoundedCornerBitmap Method and apply the returned Bitmap as ImageView’s background and we are done!
package com.vysh.corneredimage;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
ImageView iv1, iv2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv1 = (ImageView)findViewById(R.id.imageView1);
iv2 = (ImageView)findViewById(R.id.imageView2);
Bitmap bitmap1 = BitmapFactory.decodeResource(this.getResources(),R.drawable.img1);
Bitmap circularBitmap1 = ImageConverter.getRoundedCornerBitmap(bitmap1, 100);
Bitmap bitmap2 = BitmapFactory.decodeResource(this.getResources(),R.drawable.img2);
Bitmap circularBitmap2 = ImageConverter.getRoundedCornerBitmap(bitmap2, 100);
iv1.setImageBitmap(circularBitmap1);
iv2.setImageBitmap(circularBitmap2);
}
}
Voila! now you have finally created Images with round corner. If you have any questions, feel free to comment below. Happy Coding.
Source code: Rounded Corners in ImageView Example

Thank you so much! This is helped me, that is what i looked for. Thanks