Gotta be honest with this one, I felt kinda stupid taking so long to fix this. After beating my head for hours trying out tens of things if not hundreds, the solution was right there in the official Django documentation for Apache.
As you might already know you need to use mod_wsgi to use Django with Apache, if you are not use how to do it, you can check out my tutorial on how to do it here: Hosting Django on Apache Server
Anyway let’s move ahead and see why this problem really occur:
“Django doesn’t serve files itself; it leaves that job to whichever Web server you choose.”, taken it from the official docs here: Django with Apache Mod WSGI
This means that whenever you are putting in the path of your static files, Apache needs to figure out the actual file path as the path Django gives has for static files is not an absolute path to the static files, what I mean by that is that it’s not an actual file path but just a relative path that Django uses.
We will fix that in the section below
  |
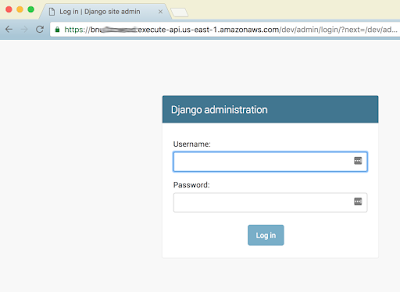
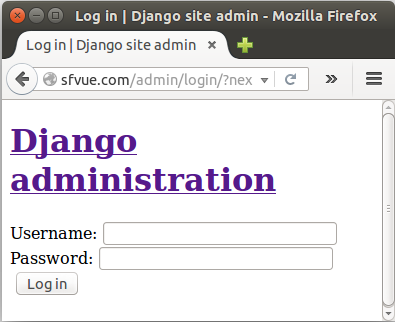
| Django Admin without CSS |
  |
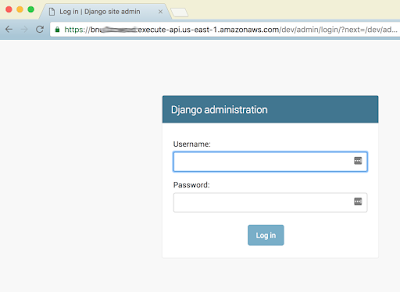
| Django Admin with CSS |
Fixing Static Files Not Loading in Django Admin
We will try the following things in order to fix the issues, you might have already done some, but I hope your problem will be fixed by the end of this guide:
- Make Sure your static root and static url are correctly set up
- Run the collectstatic command
- Configure static url to point to actual path in Apache Virtual Host
1. Static Root and Static URL
First let’s go over what is Static Root? It is just an absolute path where you want your static files to be stored. This is the path where all the static files like CSS and Javascript required for Django Admin will be stored. By default, if haven’t configured this, the default will be stored in the folder that contains your settings.py and wsgi.py files. You can configure this to collect your static files in a different folder, but for me personally I haven’t had the requirement to do so.
Now that we’ve got Static Root, what is Static URL? It is just the url that you want to point to the actual static files. It can be anything like ‘static/’ or ‘defaultfiles/’ or even a subdomain like ‘static.yoursite.com’. So basically it is the URL that will be pointing to your static folder, but it must end with /
There’s also something called the “staticfiles_dirs”, but probably you don’t need to use it now as it’s required only when you have multiple directories that contain static files. But if you have only one directory that contains static files, you don’t need to use it. Remember, don’t confuse static files with media files. Static files are the files that are required for your start when it’s bare minimum, that is like the javascript, the css, the logo or favicon. Media files are the files that are uploaded by users like images or audio files.
If you don’t have any special requirement, you don’t even need to touch configurations and all will be good. So no need to go dabbing around in the settings file and let the defaults work it’s magic if you don’t need anything special.
2. Running the CollectStatic Command
Collectstatic command, as you can tell by the name, is used to collect the static files of django admin into a folder. The folder is defined by the STATIC_ROOT setting defined in the settings.py file as discussed above. The command is:
python manage.py collectstatic
If you have django 2 or greater then replace python by python3 instead otherwise you’ll get an error.
After running the command then you should see static files inside the folder in the STATIC_ROOT config as defined in the settings.py.
3. Adding static url alias in apache virtual host
Now here is the last part, and this is where it worked for me and turns out this is the part where most people mess up. After adding the static_root and static_url configurations in the settings.py I was under the impression that we are done and Django would handle the rest, however I was gravely wrong. This is not the case, the URL to our static files needs to be handed by our webserver itself. To do that in apache we just need to add an alias, this is the name that you’ve entered in your static_url and give it an actual path to the directory where static files are stored.
You can do it as such in the settings.py:
Alias /static/ /path/to/mysite.com/static/
Now if your files involves files that will be uploaded by the users, then you need to define an alias for the media folder too, you can do it in the following way:
Alias /media/ /path/to/mysite.com/media/
After adding these two, your virtual host should look like this:
  |
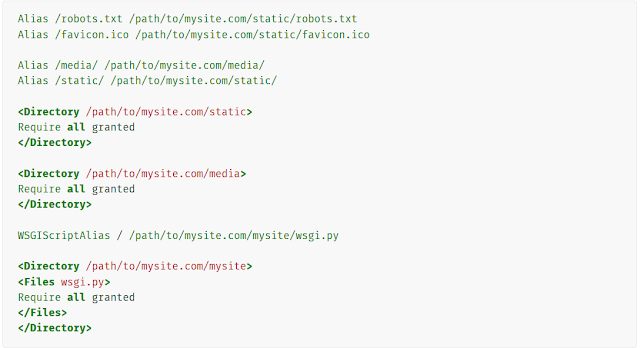
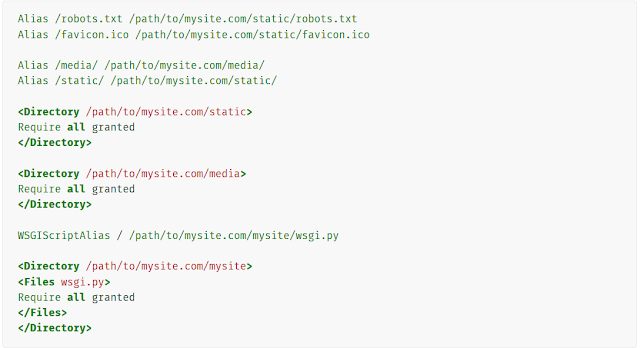
| Apache Virtual Host for Django |
This is also taken from the office Django site mentioned above, you can visit the site to know more in-depth stuff.
After you’re done with editing the virtual host file, you now just need to save and quit, reload the apache server add see the magic! go check it out.
I hope this tutorial helped you fix the css and other static files not loading in django admin problem. For me, I felt kinda stupid having wasted so many hours in this as it was right there, clearly in the django official documentation. If even after trying all the troubleshooting tips mentioned above your static files doesn’t load, I suggest you to take your time, chill out a bit and go through the documentation thoroughly, when you don’t get an answer in Google, reading the documentation is probably the best way out! I hope things work out for you. Happy coding!


this doesn't seem to work
Alias /static/ xxxx/xx/xx/xx
since webserver is trying to resolved it http://ipor domainname/static/css which is not returning anything
The key point here that most of us are not paying attention is adding / at the end in apache’s config file.
My config was like this and it was not working:
Alias /static/ /home/youruserfolder/CRM/static
Require all granted
After I add the / at the end like below, it worked:
Alias /static/ /home/youruserfolder/CRM/static/
Require all granted
Thank you, I fixed the issue thanks to your article.
Great! Glad you fixed your issue